UI次第で台無しに!?「詳細検索ページ」の役割とは
モールや総合通販のECサイトを見ていると、検索の条件をかけ合わせることのできる「詳細検索ページ」を見かけます。便利な反面、操作も複雑になりがちです。今回はその留意点について見てみましょう。
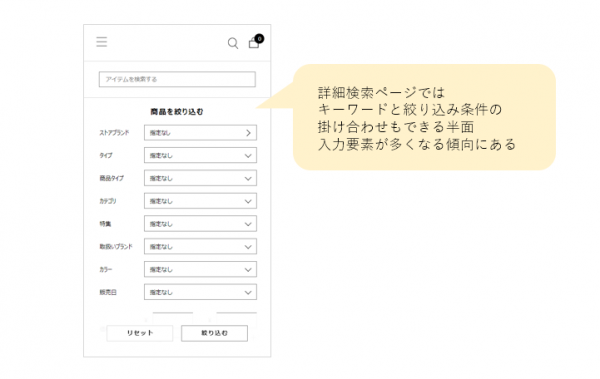
詳細検索ページとは?
詳細検索ページでできることは、単にキーワードやカテゴリだけの検索ではなく、キーワードやカテゴリほかブランドやサイズ…などの検索条件の設定が通貫できるメリットがあります。従来の検索だと、キーワードを入力して、商品一覧ページに遷移したときにさらに範囲を絞り込むデザインが多くありました。それではステップ数が増えてしまうのでユーザーが離脱してしまう可能性があります。

詳細検索ページでは、複合的に検索条件を設定でき、一度のステップで目的の商品に辿り着きやすくなります。反面、現時点で設定している条件に対して商品がヒットする条件しか出さない!という制御が重要です。この制御がないと、好き勝手に条件を設定することができてしまうので、せっかく条件を設定して検索しても結果的に0件ヒットになってしまう可能性が生じます。それはもったいないので、絞り込みのインターフェースを現在の状態を反映して、動的に変化させる必要があります。
例えば総合アパレルのサイトの場合、「ブランドA」のカテゴリを選択している時点で、そのブランドに含まれるカラーやサイズしか選択できないようにすることが有効です。それにより選択できる条件もスリムになり、ユーザーからの視認性も改善できるでしょう。
データの持たせ方や、絞り込み結果をサイトに動的に反映するという意味で応用が必要ですが、詳細検索ページでは非常に重要な作りです。詳細の検索をさせたい場合、それが実現できるインターフェースが望ましいでしょう。
また、詳細検索ページはURLを分けて存在させることで後々のデータ分析に役立ちます。そういった使いやすさを改善するための工夫も、詳細検索ページの設計をする上で重要です。
