購買意欲の高いユーザが利用する「キーワード検索」を工夫しよう
キーワード検索を利用するユーザは、欲しい商品名やイメージを具体的に持っていることが多いため、絞り込み検索と比較して購買のモチベーションが高い傾向があります。
「こんな商品が欲しい」とイメージして検索窓で探すわけですから、検索結果でそのユーザが欲しいものが提示できれば、購買に至る確率が高いのは想像がつきます。カテゴリ検索で見つからずにキーワード検索をするユーザもおられることでしょう。

私達は、キーワード検索の検索窓は「確度の高いユーザが集まる場所」と考え、検索窓がより使いやすく、利用頻度が高くなるような工夫を提案しています。今回は、この工夫の3つのポイントをご紹介します。
検索窓へのアクセシビリティ
第一に、検索窓へのアクセシビリティを高める必要があります。アクセシビリティとは、そもそも使えるかどうか、ということ。
多くのECサイトで、検索窓はトップページに設けられていますが、トップページ以外には検索窓が設置されていないECサイトも見かけます。トップにわざわざ戻って検索をしてもらわねばならず、ともすれば検索窓を見つけられない可能性もあります。
あるサイトでは、トップページの上部中央にあったキーワード検索のアイコンが別の場所に変わっただけで、検索窓の利用率が1/3に減った例がありました。それほど、検索窓へのアクセシビリティは重要ということです。
例えば、PCでもスマホでも、検索アイコンを、追従させる、常にメニュー内に表示させておく、など、検索窓にいつでもアクセスできるようにしましょう。
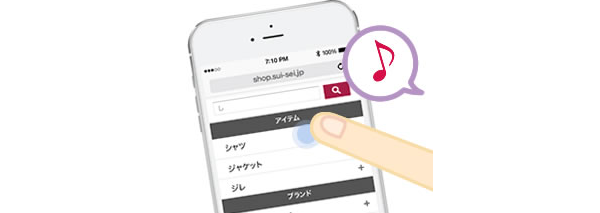
検索窓のユーザビリティ
検索窓のアクセシビリティが高くても、使いづらかったり、検索窓で欲しいものが見つけられなければ意味がありません。「スカート」で検索するのに「コート」が上位に出るのをなんとかしたい、というようなご相談を受けることがあります。
検索窓を使いやすくする検索機能のひとつに、「サジェスト」というものがあります。検索キーワードを入力しかけると、検索キーワードの候補をリスト表示する、いわゆる入力補助です。

入力の手間を省き、あいまいなキーワードを提示したり、検索結果が0件にならないように誘導したりなど、ユーザビリティの向上に大きな効果が見込めます。
また、弊社がご提案している画像付きサジェストサービス「リッチサジェスト」のように、サジェストするキーワードに関連する商品画像を表示させるタイプも増えてきました。
検索窓(キーワード検索)のデザイン
キーワード検索のデザイン性にも一工夫してみるといいでしょう。
ユーザビリティとも関連しますが、せっかく検索アイコンを追従させても、サジェストを出しても、スマホでタップしにくかったり、サジェストだとわかりにくかったり、サジェストが閉じられなかったりすると、ユーザをイライラさせてしまい、離脱につながるかもしれません。
また、サイト全体とサジェストのテイストに違和感がある場合、ブランドイメージを損ねたりしまう可能性もあります。
まとめ
今回は、検索窓から商品への導線をスムーズにする「キーワード検索」への工夫を3つご紹介しました。ぜひチェックしてみてください。
- 検索窓へのアクセシビリティへの工夫
→検索窓は見つけやすいか?どのページにいても検索できるか? - 検索窓のユーザービリティ
→サジェストは入っているか?検索結果は0件になったりせず適切か? - 検索窓のデザイン性
→検索アイコンやタップ領域は適切か?ブランドイメージに合っているか?
画像付きサジェスト「リッチサジェスト」

sui-seが提供するリッチサジェストでは、上記でご紹介したような検索窓から商品ページへの導線を、お客様と共に考え、議論して導入を進めています。特にお客様のブランドイメージを大事にするため、デザインには非常に気を使い、サイトの特性や売り方によって様々なテンプレートをご用意しています。
また、導入後は利用状況を数値化し、PDCAのサイクルを回すご支援をさせていただいています。
扱われている商材やサイトの構造、ユーザの特性などを加味し、お客様の実情に沿ったご提案をいたしますので、お気軽にご相談ください。
