サイト構造と目的に合わせたサジェストデザインの選び方

ECサイトで商品を検索しやすくするために、サジェストの導入を検討される方も多いと思います。では、具体的にどのようなデザインのサジェストを表示させるのが効果的なのでしょうか?
今回は、スマートフォンの商品画像付きサジェストを例に、デザイン選びの考え方について3つのポイントをご紹介します。
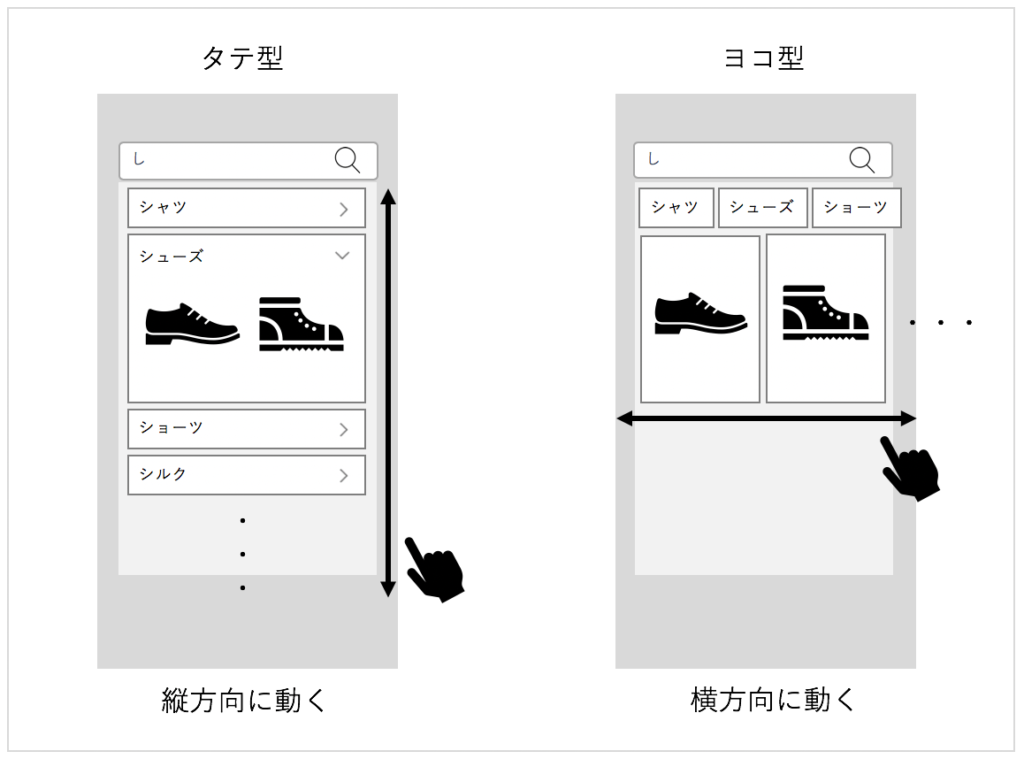
サジェストのデザインの代表的な2パターン

タテ型
サジェストが表示された後、キーワードを縦スクロールで表示するタイプです。
キーワードをタップすると商品を表示します。
ヨコ型
サジェストが表示された後、キーワードと商品を横スクロールで表示するタイプです。
サジェストのデザイン選びの3つのポイント
検索窓はどの位置にあるか
検索窓の表示位置はECサイトによって様々です。トップページの最上部にある検索窓やサイドメニューの中に設置されている場合、ポップアップで表示されるようなパターンもあります。特にサイドメニュー内に検索窓が設置されている場合、左右どちらからかせり出すUIが多いため、サジェストを表示できる画面幅はトップページに比べ狭くなります。また、検索窓をタップして文字を入力している間はキーボードが表示されるため、表示領域が画面全体の約3分の2〜半分ほどに限られます。
この限られた表示領域の中でどのようなデザインを採用するとサジェストの効果を最大化できるかが重要な観点になります。
キーワードと商品画像のどちらを目立たせたいか
ブランドやカテゴリの取り扱いが多いECサイトは、まずユーザーに興味のあるキーワードを見つけてもらう必要があるため、キーワードの一覧性を高くする方がサジェストの効果をより得やすいといえます。タテ型の方が画面内に表示できるキーワードの数が多いので、キーワードを目立たせたい場合はタテ型が適しています。
一方で、商品画像をより目に触れやすいデザインを採用することで、商品詳細ページへの直接的な誘導効果を期待できます。ヨコ型は最初から商品画像が視界に入るため、商品の露出効果を高めるのに有効です。また、文字を入力していく度に商品画像が切り替わるので目につきやすいという利点もあります。
動作やデザインに違和感はないか
タテ型とヨコ型の最も大きな違いは、ユーザーの動作の向きです。
縦スクロールはスマートフォンでは一般的な動きのため、違和感が少なく、サイトデザインにも比較的馴染みやすい動作といえます。
横スクロール(スワイプ)に関しては、専用アプリのUIとしてよく利用されますが、専用アプリとWebブラウザではそもそも標準動作に違いがあり(たとえば、ブラウザであれば横スワイプでブラウザバックする等)、それらの動きと干渉しないような動作設計が必要になります。
このように横向きの動きには、アプリやサイトによって動作の意味が異なることが多いため、ユーザーに動作ミスを起こさせない工夫が必要です。
まとめ
ここまでのお話をまとめると、
タテ型の特徴
・キーワードの一覧性が高い
・検索窓の位置や使える画面幅に影響されにくい
・縦スクロールに慣れているので動作やデザインの違和感が少ない
ヨコ型の特徴
・商品画像の一覧性が高い
・キーボード入力時でも変化が見えやすい
・横スクロール動作で操作ミスをおこさせない設計が必要
となります。
sui-seiのリッチサジェストは、これまでの導入実績から最適化されたタテ型ヨコ型のデザインパターンをご用意しているので、デザインを選択するだけで、効果の高いサジェストがすぐにご利用いただけます。
「リッチサジェスト」スタンダードプランのご紹介資料を無料ダウンロード
リッチサジェストのデザインカスタマイズについてもご相談を受け付けておりますので、ぜひお問い合わせください。
