ECサイトのバナーを作成しよう!クリックされるバナーデザインの作り方とは
自社のECサイトで特定のページに誘導するために、バナーを掲載している事業者の方は多いのではないでしょうか。しかし、あまりクリックされず、うまくユーザーを誘導できないケースが少なくありません。ユーザーにクリックしてもらうためにはさまざまな工夫が必要です。
本記事では、ECサイトに設置する誘導バナーの目的から作り方、バナー効果を高める方法までご紹介します。

ECサイトのバナー作成の概要と目的
まずは前提となる用語や仕組みを理解していきましょう。誘導バナーの目的から作り方、バナー効果を高める方法までご紹介します。
バナーとは
本来バナーとは、「旗」「横断幕」を意味する用語で、ECサイト内に設置する誘導バナーとは、サイト上で特定のページに誘導するための画像や動画のことです。正方形や長方形などさまざまな形状のバナーがあります。テキストのみと比較して視覚的にアプローチできます。
最近のバナーは、画像だけではなくアニメーションで作られたバナーもあり、バリエーションが豊富です。
魅力的なバナーだとブランド力やポジティブイメージを高め、認知度や信頼性の向上が期待できます。
バナーの仕組み
最もよく見かける画像によるバナーは、画像にリンクが貼られていて、画像をクリックすると自社が訴求したいページに移動する仕組みとなっています。
バナーは、ビジュアル訴求が中心となるため、テキストなどに比べてアプローチできる層が広いのが強みです。
バナーの目的
バナーの目的は、ユーザーを惹きつけてクリックしていただくことです。バナーを掲載することで、特に訴求したいことを意図的にユーザーの視野に入れることができます。クリックしていただくためには、ユーザーに興味や関心を持っていただくことが必要です。
クリック後には、商品を購入していただくまでのハードルを越えなければなりませんので、バナーの時点でユーザーの購買意欲をかき立てておくと、購入までの流れがスムーズになります。
また、必ずしもクリックされることだけが目的ではなく、印象に残るバナーを作成して自社の知名度やブランド力を向上させる目的の場合もあります。
ECサイトのバナー作成前に必要な考慮要素
効果的なバナーを作成するには、バナー作成に取り掛かる前に押さえておくべきことがあります。下記では、ECサイトでバナーを作成する前に、考慮しておきたい事項を2つ紹介します。
伝えたいことを明確にする
バナー作成時にまず押さえておくべきことは、伝えたいことを明確にすることです。伝えたいことが曖昧だと、ユーザーも困惑します。伝えたいことを明確にすることで、バナー全体の統一を図るとともに、バナーを見たユーザーに鮮明に訴求できます。
伝えたいことの具体例として下記のような項目があります。
- 商品名
- 発売日
- キャッチコピー
- 商品画像
- セール期間
- 登録や購入のメリット
ターゲットを明確にする
バナーを作成する前にはターゲットを明確にしておきましょう。
ペルソナを決めるとより効果的です。マーケティング用語として用いられるペルソナとは、一人の架空の人物を想定して、顧客のプロフィールを作成することです。ペルソナを決定することで、対象となるユーザーを強く意識したバナーを作成できます。
ペルソナを決定する際の項目を下記に示します。
- 性別
- 年齢
- 住所
- 職業
- 収入
- 価値観
- ライフスタイル
- 趣味
- 最終学歴
- 家族構成
- 貯蓄性向
- 現在の課題
- チャレンジしたいこと
上記全ての項目を必ずしも決めなければならないわけではありませんが、より具体的にイメージできるようなペルソナを設定することで、効果的なバナーの内容が明らかになっていきます。
ECサイトのバナーの作り方と手順
バナー作成前の考慮事項を押さえたところで、実際にECサイトのバナーを作成していきましょう。下記では、バナー作成の手順について解説します。
構成要素を洗い出す
まずはバナー作成前に決定した伝えたいこととターゲットをもとに、具体的にどのようなバナーにするのか、アイディアを出していきます。
そして文字だけにするのか、画像にするのか、それともアニメーションを用いるのかなど形式を決定し、必ず入れるべき文言は何かなど、必要な構成要素を洗い出していきます。
ラフ画を作成する
洗い出した要素を元に、おおまかなデザインのラフ画を作成します。細かいところはまだ決めなくて良いので、手書きやパワーポイントの図形などで作成してみましょう。
ラフ画の段階では、担当者が複数いる場合に認識がずれないように、担当者間で方向性をしっかり共有しておくことも大切です。
配置を決定する
ラフ画で関係者全員の認識が統一できたら、レイアウトを詰めていきましょう。
キャッチコピーの位置や商品画像の大きさなど、それぞれのバランスを調整しながら作成します。
配置と配色を同時に考えると、かえって作業効率が悪くなる傾向があるので、まずは配置を考えることをおすすめします。
配色を決定する
配置を決定し終えたら、配色を考えます。配色において考えるべきことは、主に2つです。
一つ目は、バナー内部の配色です。配色の組み合わせによって、親しみやすくも見づらくもなります。バナーのクリックに大きく左右される部分ですので、時間をかけてでも、バランスの良い色の組み合わせを選択しましょう。
王道とされる配色比率に「70:25:5の法則」があります。これは、ベースカラーが70%、メインカラーが25%、アクセントカラーが5%の比率で作成すると見栄えが良くなるとされる法則です。
二つ目は、バナーとバナーを掲載するページとの配色の兼ね合いです。バナー単体では美しくても、掲載サイトとのバランスが悪くなってしまう場合もあります。設置場所が決まっている場合は、そのサイトの配色や雰囲気とのバランスを意識しておくとよいでしょう。
確認して微調整する
一旦完成したら、第三者に見せて意見をもらいましょう。意見を参考にしながら微調整をし、情報が正しく伝わる、ユーザーからクリックされそうなバナーとして自信が持てたら完成です。
ECサイトのバナーデザインの参考事例
ECサイトのバナーを作成する際に、他の企業のバナーも気になることでしょう。もしかしたら自社のバナーだけ系統が違うと、ユーザーに親しみを持ってもらい辛いかもしれません。そこで、下記ではバナーデザインの参考事例を閲覧できるサイトを紹介します。
BANNER LIBRARY
BANNER LIBRARYは、SNSで配信されているバナー広告を集めたサイトです。おしゃれで良質でデザイン性が高く、一目で引き込むようなバナーが多いです。4,874件(2023年3月時点)のバナーが掲載されています。
カテゴリー別、テイスト別、トピック別、サイズ別、カラー別、メディア別から参考とするバナー広告を探すことができます。また、ハッシュタグ検索も可能です。
食品から美容やファッション、観光などさまざまな種類のバナー広告が掲載されています。
Banners.com
Banners.comは、バナー製作者の見本となるような、優れたバナーを集めたバナーデザインギャラリーです。一定のクオリティを満たしたバナー広告のみを掲載しています。
サイト内に掲載されているバナーをサイズ、業種、季節、写真メイン、テキストのみなど、多数のカテゴリから検索できます。
バナー広告の王道サイトであり、普段目にするような、親しみのあるバナーが数多く掲載されています。
Banner Matome
BannerMatomeは、日本一バナーの数が多いバナーデザインのまとめサイトです。21,300本(2023年3月時点)ものバナーが掲載されています。
バナー広告を、カラー別、業種別、表現別で検索できます。
バナー広告のサイズや形式、容量、バナーデザインのコツなどについても解説されています。
Retrobannerは、バナーデザイン専用のギャラリーサイトです。
サイト内で掲載されているバナー広告をサイズ、カラー、業種、テイストから検索できます。掲載されているバナー広告数は13,518本(2023年3月時点)です。
デザインは、ビジネスチックな印象を与えるものが多いです。商品画像を中心に大きく打ち出し、隙間を文章で訴求するという形式のバナー広告が散見されます。商品のベネフィットや機能を訴求したい場合には、Retrobannerを参考にすると良いでしょう、
Pinterestはさまざまな画像を発見できる「ビジュアル探索型」のプラットフォームです。世界での月間アクティブユーザー数が4億5,000万人(2023年2月時点)を超える巨大な画像検索サイトです。
国内では月間アクティブユーザー数は、870万人(2022年4月時点)を突破しています。利用ユーザーにはZ世代やミレニアル世代が多いです。
検索するとユーザーの興味に基づいた画像がランダムで表示され、一つの画像を閲覧すると、その画像に類似した画像が表示されていく仕組みです。
バナー広告専用のサイトではありませんが、おしゃれなバナー広告を見つけることができます。自分のお気に入りのバナー広告をピン止めして、保存できます。
※Pinterestのアクティブユーザー数は、「Social Media Lab」(2023年3月更新)の記事を参考に記載しています。
ECサイトのバナーのクリック率を上げる方法
バナーの最大の目的は、ユーザーを惹きつけてクリックしていただくことですので、クリック率が低いということはバナーの効果が発揮できていません。そこで下記では、バナーのクリック率を上げる方法を紹介します。
第一印象をよくする
ユーザーがはじめにバナーを見た瞬間に良いイメージを与えることが大切です。人間関係においても第一印象が重要であるように、バナーにおいても初めて見た時の印象は大切です。
文字がずらりと並んでいるようなバナーでは、ユーザーは読む気を失ってしまいます。ぱっと見て何が表示されているのか理解できるよう、文字は多すぎないようにしましょう。
人間は動きのあるものに目を奪われてしまうものです。動きのあるアニメーションなどを用いて、注意を引くことも効果的です。
ベネフィットを伝える
バナーを見た瞬間に、ユーザーにとってメリットのある内容が書かれていると興味を持ってもらいやすく、クリック率が上昇します。
自社で決めたターゲットに対して、より強くベネフィットを打ち出す文言をバナー内に入れると効果的です。「自分のために書かれたような文言」とターゲットとなるユーザーに思っていただくことが大切です。
即効性を伝える
人は今すぐにメリットを得たいものです。バナーをクリックすると、すぐに自分にとって有益なことをすぐに得られそうな予感をイメージさせることで、クリックされやすくなります。
「3ステップで簡単登録!」などすぐに購入でき、利用できることがわかるような文言を入れておくと効果的です。
キャッチコピーで印象付ける
ユーザーに一目で強く印象に残るようなキャッチコピーを作成できると、クリック率が上昇します。
印象的なキャッチコピーを作るコツは、簡単で親しみのあるフレーズを用いることです。ダジャレを用いたり、リズムを加えたりすると、覚えてもらいやすくなりこともあります。
具体的な数字を入れる
満足度や利用者数、割引率などの数字を入れると、ユーザーは具体的にイメージもしやすくなります。数字にインパクトがあると一気にユーザーを惹きつけることができます。
数字は何かの測定の結果で得られるものですので、客観性を担保でき、信ぴょう性も上がります。
希少性をアピールする
人は希少性のあるものに価値を感じます。「〇〇名様限定」「お申し込みは〇日まで」などのように、ユーザーに希少価値を感じさせることで、クリック率が向上します。
ECサイトのバナーの効果的な設置場所
バナーは中身だけではなく、ECサイト内のどこに設置するかでクリック率が大きく変わります。下記では、バナーの効果的な設置場所を見つける方法について解説します。
分析ツールを用いる
一般的にはトップページにバナーを設置するとクリックされやすいとされています。しかし、ここにバナーを設置すれば必ずクリック率が向上するというような確定的な場所はありません。そこで、掲載するECサイトに訪問するユーザーの行動を分析して、頻繁にクリックされる場所を探していきます。
Googleアナリティクスなどの解析ツールを用いてクリック率を調べることができます。さまざまな場所にバナーを設置して、データを収集し、最適な場所を見つけましょう。
効果を測定し改善する
バナー設置後は、クリック率やCVRなどの数値を測定して、バナーの設置場所も含め、バナーのデザインやキャッチコピーを改善していきましょう。
PDCAサイクルを繰り返すことで、徐々にバナーの効果的な魅せ方が掴めてきます。
ECサイトのバナー作成のまとめ
このブログでは、ECサイトのバナーの目的から作り方、バナー効果を高める方法までご紹介しました。
ただ、せっかくクオリティの高いバナーで集客に成功したとしても、サイト内検索が不十分で欲しい商品が見つからなければユーザーは離脱してしまいます。ECサイト内ではユーザーが欲しい商品を取り揃えているのにもかかわらず、検索がうまくヒットしなければコンバージョンの機会を逃してしまいます。サイト内検索でユーザーの離脱を防ぐ方法として、ユーザーが検索した後ではなく、検索している最中に結果を表示する方法が挙げられます。
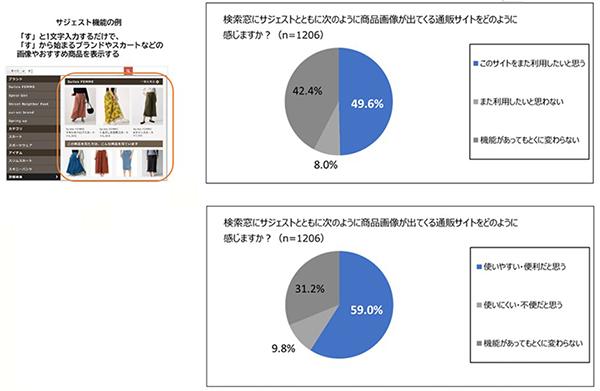
弊社にてEC利用者1200人にアンケート調査を実施したところ、検索窓にサジェストが出てくるECサイトについて半
数以上が「使いやすく・便利だと思う」と回答しています。  リッチサジェストは、たった1文字入力するだけで検索候補を即時提案し、検索を終える前に商品ページへの動線を作り上げます。
リッチサジェストは、たった1文字入力するだけで検索候補を即時提案し、検索を終える前に商品ページへの動線を作り上げます。
